Základy HTML a CSS
WBA
Bc. Matěj Cajthaml — SSPŠ
©
HTML
HTML
- = Hyper Text Markup Language
- značkovací (tagovací) jazyk
- 1990 — vzniklo HTML
- 2012 — vzniklo HTML5
Soubory webových stránek
HTML
- samotné soubory, obsahující tagy — definice webových stránek
- používají příponu
.html
Index
- speciální soubor
- přístup do složky v URL
- soubor
index.*
Obrázky
- zobrazitelná grafika
- vektorové obrázky
- přípony:
.jpg, .png, .gif, .svg, ...
Pravidla souborů na webu
- bez diakritiky
- bez mezer
- malé písmena
- krátké a výstižné názvy
Proč takové názvy?
Tag
- značka HTML
- určují obsah či chování
- vždy se zapisuje ve špičatých závorkách (
<tag>)
Párový tag
- pozice vymezuje odkud kam platí
- ukončuje se pomocí
</tag>
Nepárový tag
- neobsahuje ukončovací značku
- málo využití
Ukázka tagů
Párové tagy:
a, p, b, u, i
Nepárové tagy:
br, img, hr, link
Křížení tagů
PLATNÉ
NEPLATNÉ
Jak lze kód přepsat tak, aby byl platný? Proč to tak to nejde?
Element
- kompletní celek
- počáteční tag, obsah a ukončovací tag
- pouze párové tagy
- obsah může být cokoliv
Atribut
- tag má mnoho atributů
- speciální atributy pro určité tagy
- má svojí hodnotu
- určuje vlastnosti jeho i dětí
Ukázka
- vytvoření odkazu
- atribut
href
Nejpoužívanější atributy
- id (identifikátor) — určuje JEDEN tag na celé stránce
- class (třída) — určuje jednu a více tříd, které mohou být na více prvcích
- používají se pro přesné určení
HTML entita
- zkratka pro znaky, které se těžko v prohlížeči zobrazují
- jedná se například o:
<,> - seznam entit
©→©
&kódznaku;
&#číslo;HTML komentáře
- daný obsah se na stránce nevykreslí
<!-- komentář -->Struktura HTML
každá stránka by měla mít tyto základní elementy (tagy):
- DOCTYPE
- html
- head
- title
- body
Základní struktura
DOCTYPE
- určuje verzi HTML, ve které se webová stránka má vykreslit
- používáme pouze definici pro HTML5
<!DOCTYPE html>Základní struktura
html
- ohraničení celého kódu webové stránky
- určují, kde začínají a končí příkazy HTML
- pomocí atributu lang určuje jazyk stránky
Základní struktura
HEAD
- obsahuje definice stránky
- vnitřní tagy určují její vzhled a chování
- neobsahuje nic, co se vykresluje v prohlížeči
- nadpis stránky, styly, metatagy, ...
Co jsou to metatagy?
Základní struktura
TITLE
- pouze v tagu head
- uvádí titulek stránky, který se zobrazuje v kartě

Základní struktura
META
- určuje specifické vlastnosti stránky
- kódování textu, šířku pro různá zařízení, ...
Základní struktura
BODY
- obsahuje vše, co se vykresluje na stránce

Vývojové prostředí
Vývojové prostředí
- program, ve kterém se píše kód
- někdy i webová stránka
- napovídání, označením chyb, správa souborů, ...
- kompiluje či spouští kód

Nejpoužívanější prostředí
- Visual Studio Code
- WebStorm
- Atom
- Sublime
- online služby: codesandbox.io, codepen.io
Ve škole: Visual Studio Code
Vývojové prostředí ve škole
PRÁCE
- Připravte si na svém disku místo pro ukládání projektů z WBA.
- Založte si první projekt — složku. Můžete pojmenovat podle čísla hodiny:
6 - Otevřete VSCode, otevřete složku a vytvořte si soubor
index.htmlse základní strukturou. - Otestujte vývojové prostředí a HTML!
Základní značky
Paragraf
- tag
p
Zalomení řádku
- tag
br— break
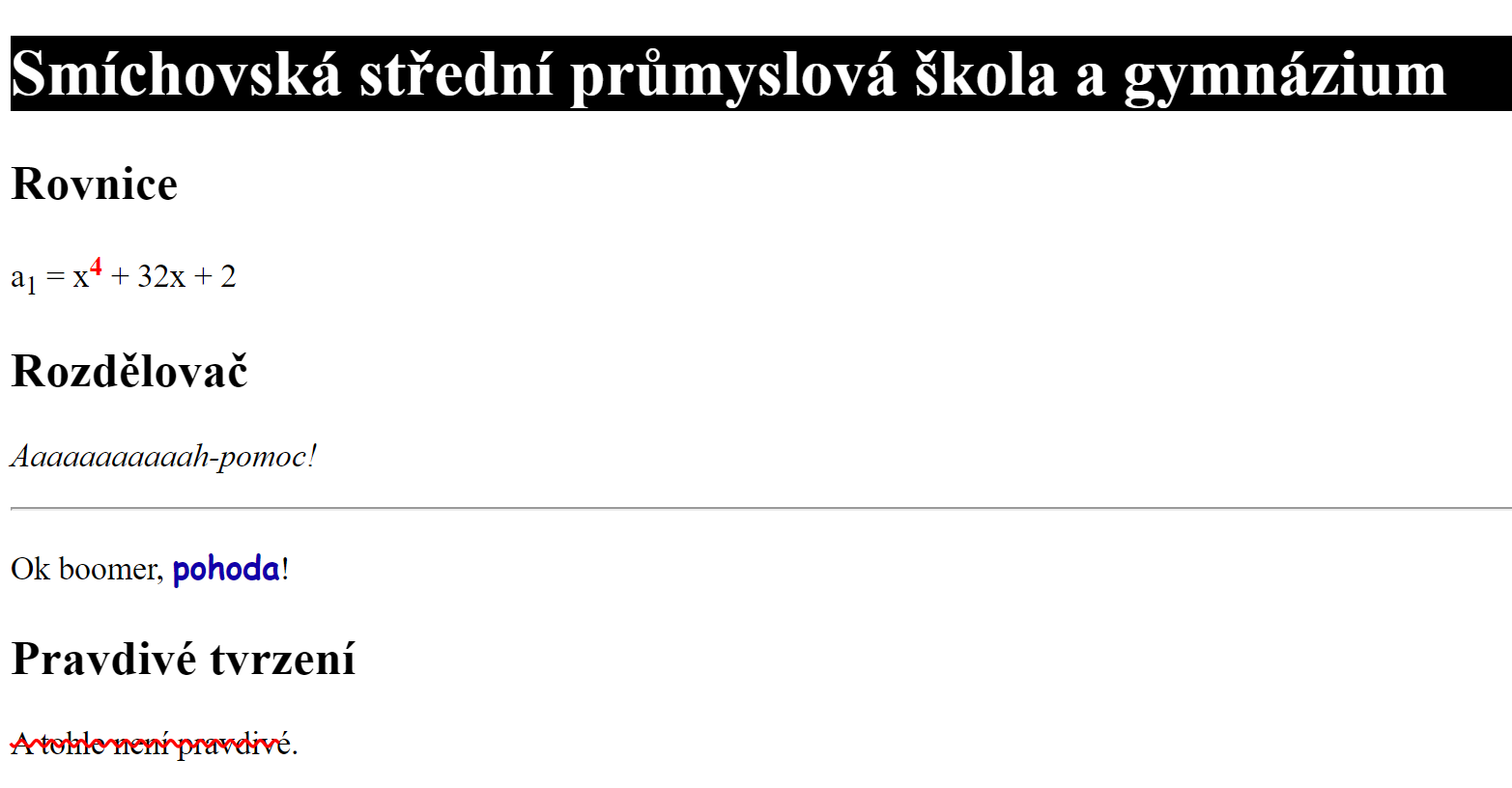
Tlusté písmo
- tag
bnebostrong - označuje něco důležitého
Kurzíva
- tag
i— italics - označuje odchylku od textu
Horní index
- tag
sup— superscript
Dolní index
- tag
sub— subscript
Přeškrtnutí
- tag
s— strike - informace již nejsou pravdivé / aktuální
Proč bychom chtěli mít na webové stránce text, který není aktuální?
Vodorovná čára
- tag
hr— horizontal rule - rozdělení částí stránky na celky
Nadpisy
Nadpis
- tag
h(číslo)— heading - číslo označuje důležitost, 1 až 6
Nadpisy špatně
h1pouze jednou
Práce

CSS
CSS
- = Cascading Style Sheets
- = kaskádové styly
- definice stylů — designu stránek
- závislé na HTML
- barvy, velikosti, písma, odsazení, rámečky, ...
Výhody
- konkrétní prvky, třídy a identifikátory
- moderní a pravidelné aktualizace
- opakování jednotlivých pravidel
- vše se upravuje na jednom místě
Nevýhody
- každý prohlížeč může vykreslovat jinak
- nevyužité věci se musí načíst
Syntaxe
- pravidlo
Nastavení barvy textu
- vlastnost
color - prozatím názvy anglicky
- např.
red, blue, ...
Používání CSS
Inline
- psaní CSS přímo pro daný tag
- pomocí atributu
style - nepoužíváme
External
- samostatný soubor s css
- provážeme s dokumentem pomocí tagu
link - pouze v tagu
head - soubory s příponou
.css
Embed
- umístění stylu v tagu
head - styly se nedají používat na více stránkách
Import
- vložení CSS souboru pomocí definic CSS
- komplexní, nepoužíváme
Selektory
Pomocí tagu
Vybrání všeho
Třída
Identifikátor
Komentáře
Jednotky
- určují velikost dané věci
px— pixel na obrazovcecm— centimetr%— procentuální velikost rodiče- relativní vs. absolutní
Základní CSS vlastnosti
Velikost textu
- vlastnost
font-size
Zarovnání textu
- vlastnost
text-align - hodnoty:
left,right,centerajustify
Font textu
- vlastnost
font-family - určujeme jméno fontu, musí být na PC
Styl textu
- vlastnost
font-style - hodnoty:
normalaitalic
Tloušťka textu
- vlastnost
font-weight - hodnoty 100 — 900, po stovkách, 900 nejtlustší
Dekorace textu
- vlastnost
text-decoration, složená vlastnost - typ + barva + styl + tloušťka
Barva pozadí
- vlastnost
background-color
Kaskáda — dědičnost
- již jsme viděli
- vlastnosti se předávají potomkům
- pravidla můžeme určovat několikrát, priorita
Zápis barev
- místo zápisu názvu barev
- používáme
rgba(R, G, B, A) - používáme
rgb(R, G, B) - používáme
#RRGGBB - používáme
#RRGGBBAA
Práce

Děkuji za pozornost!
- matej.cajthaml@ssps.cz
- https://ssps.cajthaml.eu/