Směrování, odsazení a obrázky
WBA
Bc. Matěj Cajthaml — SSPŠ
©
Směrování
Odkaz
- tvoříme pomocí tagu
a - povinný atribut
href hrefznačí cíl přenesení- při kliku se přesměruje stránka
Návěstí
- fragment
záchytný bod
stránek- základní použití odkazů
- neomezený počet
- návěstí se definuje pomocí identifikátorů
Návěstí v odkazech
- návěstí / kotvu již známe z URL
- do odkazu můžeme právě tuto část nastavit
- po kliknutí se přesune uživatelův pohled na návěstí
- kotva se poté přidá do URL a lze ji sdílet
! br nepoužíváme jako rozdělovač !
Odkazování
Odkazování na stejnou stránku
- každá webová stránka má několik
.htmlsouborů - přístup pomocí URL adresy
- funguje souborový systém
- chceme-li zobrazit jiný HTML dokument, jeho cestu dáme do
href

index.htmlssps.htmltest/pomoc.html
./../index.html../ssps.html./pomoc.html
Na co ukazují:
./test/aa/b.html../../../a.css/test/test.html
Při odkazování můžeme využívat všechny možné části URL.
Odkazování na jinou stránku
- ukazujeme stejně jako na aktuální stránku
- používáme však celou URL adresu
- všechny povinné části
Speciální odkazy
Speciální odkazy
- slouží ke speciálním akcím
- stále atribut
href
Mailto
Tel
Zobrazování
Blokové
- = block
- např.
div, p - zabere celé místo rodiče, další řádek
Řádkové
- = inline
- např.
b, i, span - zabere místo, které potřebuje a žádné na víc
- nezalamuje
Další tagy
Již známe:
doctype, html, head, title, body, style, meta, p, b, h1 — h6, i, br, hr, sup, sub, s, a, link
span
- nemá žádné formátování a ani význam
- používá se k vlastnímu stylování a označení celků
- řádkové zobrazení
div
- nemá žádné formátování a ani význam
- používá se k označení celků
- blokové zobrazení
pre
- podobný paragrafu — určení textového bloku
- nevymazává mezery, tabulátory a nové řádky
- monospaced písmo
Odsazení
Některé prvky již mají odsazení od prohlížeče. Tento problém budeme řešit v dalších hodinách.
Velikost
- blokovým prvkům můžeme určovat šířku a výšku
- velikost se při nenastavení automaticky počítá dle obsahu
Odsazení vnější
- jak bude prvek umístěn od ostatních prvků
- nestyluje se a nepočítá se velikosti prvku
Odsazení vnitřní
- jak budou umístěny prvky uvnitř
- počítá se do velikosti prvku
Ohraničení
- vytváří okolo prvku ohraničení
- určujeme tři vlastnosti
- šířka, barva a styl čáry
Strany ohraničení
bottom, top, left, right
Zaoblení
- každý roh lze zaoblit
(top|bottom)-(right|left)-radius
Práce
Pozdrav
Vytvořte webovou stránku s následujícím designem.

Další vlastnosti
Transformace textu
Zarovnání posledního řádku
Mezery mezi písmeny
Mezery mezi slovy
Další selektory
Vnořovací
Seskupovací
Násobný
Přímý dědic
Pseudotřídy
Pseudotřídy
- speciální selektor
- určuje stav nějakého prvku na stránce
- např. nejetí myší, zda byl odkaz navštíven
- měníme styly jen kdyz stav platí
- zápis pomocí
:
Najetí myši
:hover
Aktivní prvek
:active- např. při stisknutí odkazu
Odkaz
:visiteda:link
Práce
Pozdrav v2.0
Vytvořte webovou stránku s následujícím designem.


Resetování stylů
Resetování stylů
- zrušení základní stylů
- prohlížeče si implementují základní styly
- liší se dle prohlížeče, operačního systému, ...
- např. barvy, odsazení, ...
- používáme tzv. reset
Reset
- zaručuje smazání těchto stylů
- vše si poté musíme stylovat sami
- různé implementace a styly
- nejznámější reset.css
- budeme používat vlastní reset
https://api.ssps.cajthaml.eu/file/64d9f18f79dad891e8a07c73
Reset budeme používat na každé stránce bez výjimky.
Náš reset naleznete na webovém portálu v sekci Lekce > Úvodní informace > Připravené soubory.
Obrázky
Obrázky
- známe vektor, rastr a animované obrázky
- dobrý způsob pro oživení webové stránky
- v HTML tvoříme pomocí nepárové tagu
img - nutný atribut src — lokace
- lokace může být z aktuální i jiné webové stránky
PNG vs. JPG vs. GIF vs. SVG
Ukázka v HTML
Atribut alt
- atribut určuje text, který se zobrazí když se obrázek nenačte
- píšeme stručně a jednoznačně
- např. i pro čtečky
Načítání
- při načtení stránky se prohlížeč zeptá na obrázek
- existuje-li, začne ho prohlížeč stahovat
- obrázek se postupně ukazuje
- obrázky obsahují spoustu informací a jsou objemné
- velmi pomalé
Redukce doby načítání
- vždy zmenšujeme obrázky na správnou velikost, která je používána
- komprese
- softlimit cca. 15 obrázku na jedné webové stránce
Obrázky a odkazy
Obrázky a odkazy
- do odkazů můžeme vkládat různý obsah
- např. i obrázky
- potom při kliknutí na odkaz se stane akce odkazu
Ukázka v HTML
Obrázkové pozadí
Obrázkové pozadí
- na prvky můžeme nastavit pozadí, které bude obrázek
- již umíme nastavit pozadí pomocí barvy
- spoustu vlastností k nastavení
background-image
background-repeat
- hodnoty
no-repeat, repeat, repeat-x, repeat-y
background-position
- X a Y souřadnice, center, left, ...
background-size
- velikost šířka a výška nebo speciální hodnoty: cover a contain
Průhlednost
Kurzor
https://developer.mozilla.org/en-US/docs/Web/CSS/cursor#valuesObrys
- podobný border, nelze zaoblit, nemění velikost prvku
- vždy bere velikost prvku na který se používá
Zaplnění místa obrázkem
- na obrázky můžeme používat šířku na 100%
- poté výšku můžeme nastavit na hodnotu
auto - obrázek se roztáhne ale podíl šířka vs. výška zůstane stejný
Vyrovnání doprostřed
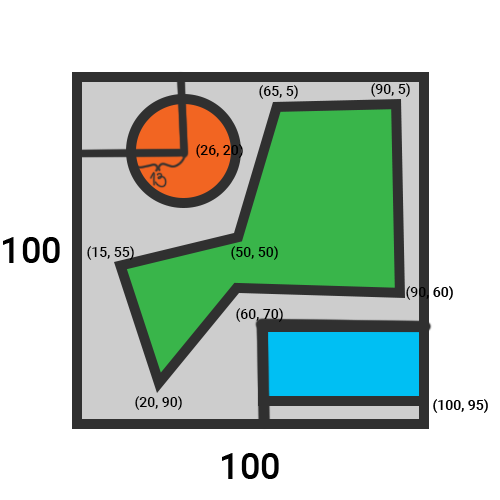
Obrázkové mapy
Obrázkové mapy
- slouží k definici mapy odkazů na obrázku
- různé části, definujeme obrazci
- odkazují na stejnou stránku ale i jiné
Důvod existence
- hodí se na specifické věci
- např. mapu státu, různé kraje, ...
- nelze v podstatě udělat jinak
Definice
- tvoříme pomocí tagu
map - mapa musí mít určený atribut
name - obrázkům potom definujeme atribut
usemaps jménem - uvnitř mapy definujeme dané obrazce s odkazy
Obrazce
- definujeme tagem area
- povinný atribut
shape,coords,hrefaalt - typy:
rect,circleapoly - v
coordsdefinujeme různé parametry obrazců

Ukázka
Celostránková webová stránka
Nové jednotky
vh= viewport heightvw= viewport width- 1vh = jedno procento výšky zařízení
- relativní jednotky
Použití
- chceme-li celostránkovou webovou stránku
- používáme 100vh a 100vw na tagu body
- nutný reset
- v dětech v body používáme již procenta
Použití
Děkuji za pozornost!
- matej.cajthaml@ssps.cz
- https://ssps.cajthaml.eu/