Responzivita
WBA
Bc. Matěj Cajthaml — SSPŠ
©
Responzivita
Co je to responzivita?
Musí být webová stránka responzivní, nebo lze řešit responzivitu jinak?
Známe již nějaké responzivní jednotky?
Na jaké zařízení bychom měli stránky upravovat, aby byly responzivní?
Omezení
- obecně chceme podporovat všechny zařízení
- pro nás platí následující pravidla:
- podporujeme zařízení které jsou šířkově větší jak 320px
- po šířce 1920px se pouze posouvá obsah (tj. podporujeme jen zobrazitelně)
min-height / max-height
- říkáme jak minimálně/maximálně vysoký může být prvek
- height tedy určujeme přesně jednotkami
- min a max určují limity
min-width / max-width
- stejné jako (min/max)-height, jen pro šířku

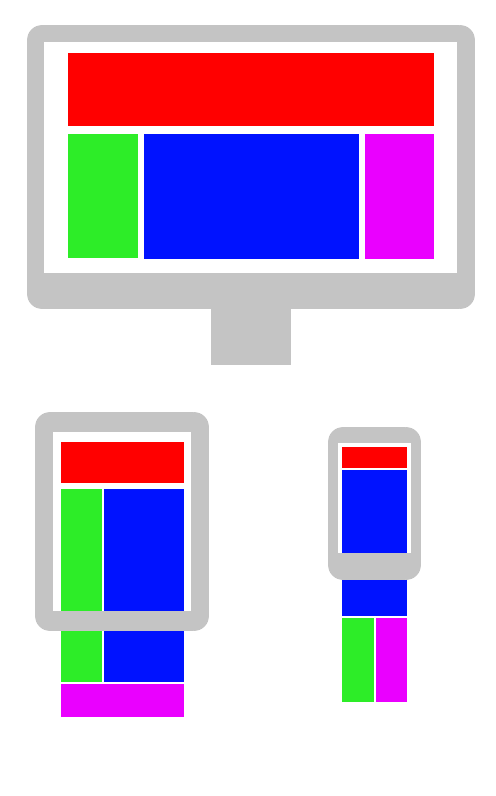
Responzivitu si lze tedy představit jako jakési vlévání obsahu do kontejnerů.
Nastavení viewportu
Media queries
Media queries si lze představit jako podmínky. Tedy když něco platí, tak se něco stane.
Pro nás: pokud platí nějaká vlastnost, začnou platit pravidla uvnitř.
Vlastnosti
- uvnitř podmínky nejčastěji budeme kontrolovat šířku zařízení
- např. zápis
@media (min-width: 300px)
Tisk
- místo vlastnosti použijeme klíčové slovo
print - pravidla se aplikují jen tehdy, když budeme stránku tisknout
Obrazovka
- místo vlastnosti použijeme klíčové slovo
screen - pravidla se aplikují jen tehdy, když zobrazujeme na obrazovce
- jaký styl bude aplikován při
400px? - jaký styl bude aplikován při
450px? - jaký styl bude aplikován při
700px? - Ukázka
Media queries dáváme na konec CSS. Proč?
Principy responzivní designu
Na žádný* prvek nenastavujeme pevné velikosti. Tedy se prvek upravuje dle jeho obsahu a aktuálních omezení velikosti.
* výjimky potvrzují pravidlo
Na rozložení používáme flex a grid. Používání jiného rozložení nám responzivitu velmi ztíží.
Typy responzivních stránek
- celá stránka je kontejner
- celostránková stránka
jak se mi zachce
Způsoby aplikace responzivity
- od malého k velkému
- od velkého k malému
Jak vytvoříme responzivní obrázek?
Responzivita v DevTools
Všechny úkoly od nyní budou muset být (nebude-li uvedeno jinak) responzivní.
Warning humanity
Práce



Celostránková stránka
Práce
SSPŠuper
Práce
Děkuji za pozornost!
- matej.cajthaml@ssps.cz
- https://ssps.cajthaml.eu/