Opakování
DVOP WBB
Bc. Matěj Cajthaml — SSPŠ
©
Internet
Internet
- internet = celosvětový systém navzájem propojených počítačových sítí
- počítačová síť = sdružení technických prostředků, realizující spojení a výměnu informací
- typy počítačových sítí: peer to peer a client—server
World Wide Web
World Wide Web
- WWW = soustava propojených hypertextových dokumentů
- hypertextový dokument = dokument, který je vázan na hyperlinky na jiné dokumenty
- strukturou není lineární
- pro zobrazení je potřebný webový prohlížeč
- HTTP(/S)
- formát HTML
- adresace pomocí URL
Doména
- doména = jednoznačný identifikátor serveru na internetu
- několik částí oddělené tečkami
- ASCII, ignoruje velikost písmen
Doména
- 1. řádu — určuje zemi / obecnou skupinu. Například
.cz,.uk,.fr, často označováno jako Top Level Domain (TLD). - 2. řádu — nejčastější případ koupě. Určuje
společnost /
entitu. Například
seznam.cz. - x. řádu — tzv. subdoména — poddoména.
Například
email.seznam.cz.
URL adresa
- řetězec znaků s definovanou strukturou
- URL = Uniform Resource Locator
- specifické umístění souboru na internetu a serveru
- záleží na velikosti písmen, vyjma protokolu a domény
- (ne)povinné části

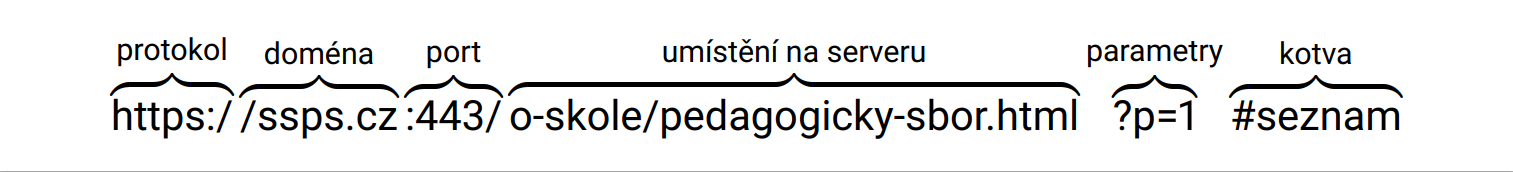
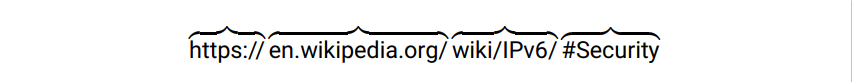
Určete části URL

Více parametrů
https://ssps.cz/?vek=4&jmeno=Matěj&prijmeni=Cajthaml
Platné URL
Webový vyhledávač
- automatický systém vyhledávající informace na WWW
- podobnost s tzv. webovým katalogem
- vypnutí pomocí souboru robots.txt
- seznam webových vyhledávačů
- hluboký web (deep web)
- temný web (dark web)
Webové protokoly
- existuje nespočet webových protokolů
- každý protokol si určuje vlastní syntaxi, sémantiku a synchronizaci
- podrobněji v PSI
Protokol — HTTP
- = HyperText Transfer Protocol
- přenos hypertextových dokumentů
- obyčejně se využívá port 80
- dnes je základem pro mnoho odvětví v IT
Protokol — HTTPS
- = HTTP Secure
- zabezpečená nástavba HTTP
- data jsou šifrována pomocí asymetrických šifer
- obyčejně se používá port 443
- dříve používán pro přenos důvěrných informací
- dnes je nutný skoro na všech webových stránkách
Protokol — IP
- = Internet Protocol
- směrování na internetu
- směrování packetů
- síťová vrstva
- IPv4 je vyčerpaná
- IPv4 → 192.168.0.1
- IPv6 → 2001:718::fec9:ca5
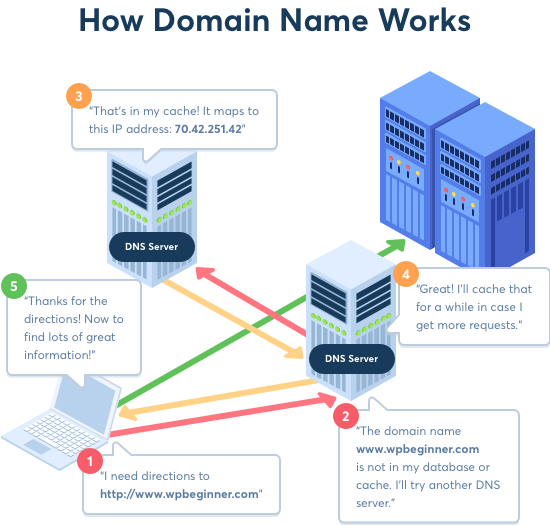
Protokol — DNS
- = Domain Name System
- převod doménových jmen na IP
- hierachický systém
- lepší orientace pro lidi
- seznam.cz převede na 77.75.76.3

FTP
- = File Transfer Protocol
- přenášení souborů mezi počítači
- různé operace
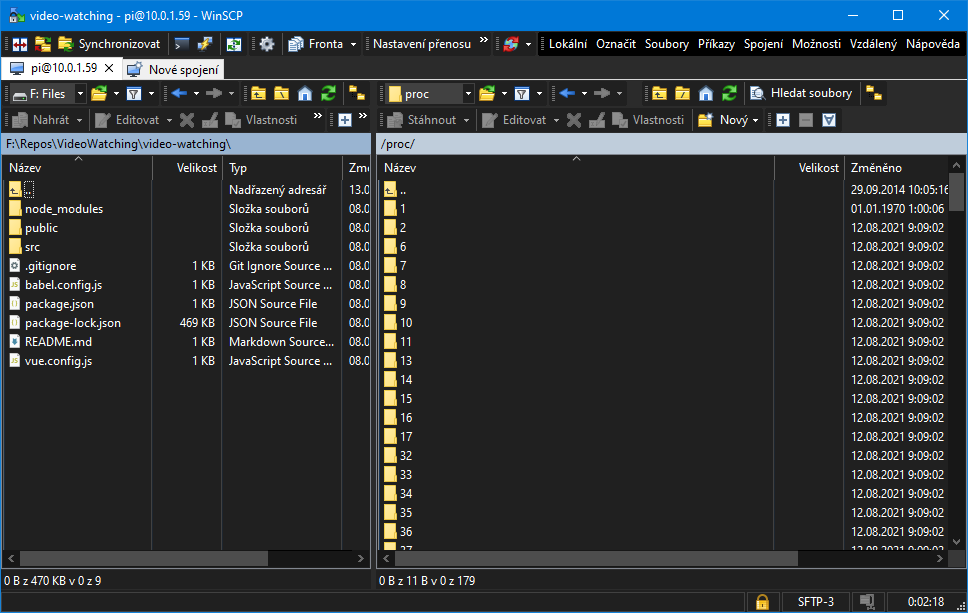
- FTP klient / FTP v prohlížeči
- využívá model klient—server
- např. nahrávání webových stránek, zálohování
- např. WinScp, FreeCommander, FileZilla, ...

Protokoly
PRÁCE
sepište v pěti bodech zajímavé informace o nějakém dalším protokolu
Digitální stopa
Digitální stopa
- digitální stopa = záznamy, co necháváme za sebou, když procházíme internet
- jak na osobním zařízení tak i na serveru
- příspěvky, komentáře, nákupy, ...
- cenné informace
- vlastní — vědomá, nevědomá
- zanechaná (ne)příteli
- AmIUnique
Proč je digitální stopa tak cenná? Jak ji lze zneužít?
Jak se bránit/minimalizovat zanechávání stopy?
Metadata
- metadata = data o datech
- informace o nějaké věci (soubor, fotka, příspěvek, email)
- lokace, vytvoření, zařízení, komu se e-mail odeslal, odkuď, ...
Webový prohlížeč
Webový prohlížeč
- software určený k prohlížení WWW — webů
- komunikace se servery pomocí protokolu HTTP a HTTPS
- vykreslovací (renderovavací) jádro
Jádra
- Gecko (Mozilla Firefox)
- WebKit (Google Chrome (Blink), Safari)
Trident (Internet Explorer)
Čím se tyto jádra liší?
Chromium
- vykreslovací jádro Blink
- Google Chrome
- používá Vivaldi, Opera, MS Edge, Brave, ...
- lze využívat samotné Chromium
Jaké jsou (ne)výhody velkého množství Chromium prohlížečů?
Hosting
Serverhosting
- pronájem celého serveru (počítače)
- zákazník má administrátorský přístup
- lze využívat i pro jiné účely než provozování webu
Webhosting
- prostor pro webové stránky na cizím serveru
- omezené místo na serveru
- server a web spravuje daná organizace
Další služby
- doména
- certifikáty
- databáze
- e-maily
- výpočetní služby
Hostingy
- Roští
- Heroku
- Wedos
- Endora
- Forpsi
- Stable
- Active24
- Web4U
Budeme používat takovéhle hostingy?
Certifikáty
Co je to certifikát?
- určené pro jednoznačnou identifikaci entity (stránky, uživatele)
- podepsání
- certifikační autorita
- veřejný (encrypt) klíče
- soukromý (decrypt) klíč
- Let's Encrypt
- self-signed certifikáty
- I
KDEA
Certifikát
- autorita, vydavatel, vystavení, podepsání
- platnost = expirace
- lze zneplatnit
- HTTPS, VPN, SFTP, SSH, ...
Jaké problémy mají certifikáty? Na čem stojí jejich síla?
Ukázka certifikátů
CMS
- = Content Management System
- systém pro správu obsahu
- redakční nebo publikační systém
- uživatelské prostředí
- různé jazyky a platformy
- WordPress, Joomla!, Drupal, ...
Autorský zákon
- webové stránky (i backend) jsou chráněny autorským zákonem
- copyright v patičce
- absence licence
- zkontrolovat zdroj, licenci a podmínky
- Creative Commons, licence
- fair use
Jaké podmínky pro použití mohou existovat v licenci?
HTML
HTML
- = Hyper Text Markup Language
- značkovací (tagovací) jazyk
- 1990 — vzniklo HTML
- 2012 — vzniklo HTML5
Soubory webových stránek
- HTML soubory
- index
- obrázky
- pravidla jmén souborů
HTML komentáře
- daný obsah se na stránce nevykreslí
<!-- komentář -->Tag
- značka HTML
- určují obsah či chování
- vždy se zapisuje ve špičatých závorkách (
<tag>)
Párový tag
- pozice vymezuje odkud kam platí
- ukončuje se pomocí
</tag>
Nepárový tag
- neobsahuje ukončovací značku
- málo využití
Základní tagy
tyto tagy je potřebné znát i v tomto předmětu
Párové tagy:
a, p, b, u, i, s, sup, sub, div, span
Nepárové tagy:
br, img, hr, link
Křížení tagů
PLATNÉ
NEPLATNÉ
Jak lze kód přepsat tak, aby byl platný? Proč to tak to nejde?
Atribut
- tag má mnoho atributů
- speciální atributy pro určité tagy
- má svojí hodnotu
- určuje vlastnosti jeho i dětí
Ukázka
- vytvoření odkazu
- atribut
href
Nejpoužívanější atributy
- id (identifikátor) — určuje JEDEN tag na celé stránce
- class (třída) — určuje jednu a více tříd, které mohou být na více prvcích
- používají se pro přesné určení
Struktura HTML
každá stránka by měla mít tyto základní elementy (tagy):
- DOCTYPE
- html
- head
- title
- body
CSS
CSS
- = Cascading Style Sheets
- = kaskádové styly
- definice stylů
- skládá se z pravidel (resp. selektoru, vlastností a jejich hodnot)
Používání CSS
- inline
- external
- embed
- import
Selektory
- dle tagu
- dle třídy
- dle identifikátoru
- všeho
- násobný
- vnořovací
- přímý dědic
Základní vlastnosti
color,background-colorfont,font-weightfont-styletext-decorationtext-alignmargin,paddingwidth,height
A další věci...
- formuláře
- další tagy
- další vlastnosti
- responzivita
Děkuji za pozornost!
- matej.cajthaml@ssps.cz
- https://ssps.cajthaml.eu/