Opakování WBA
MVOP WBF
Bc. Matěj Cajthaml — SSPŠ
©
Náplň prvních hodin
- rychle zopakovat látku WBA
- zopakovat HTML tagy
- zopakovat CSS příkazy
- upozornit na časté chyby
- ukázat to nejdůležitější
- prezentace z WBA
Internet
- celosvětový systém propojených PC sítí
- PC síť = sdružení technických prostředků, realizující spojení a výměnu informací
- peer to peer & client-server
World Wide Web
- soustava propojených hypertextových dokumentů
- hypertext dokument
- hyperlinky
- nelineárnost
Doména
- jednoznačný identifikátor serveru na internetu
- několik částí oddělené tečkami
- ASCII, case-insensitive
- 1. řád vs. x. řád
- IDN
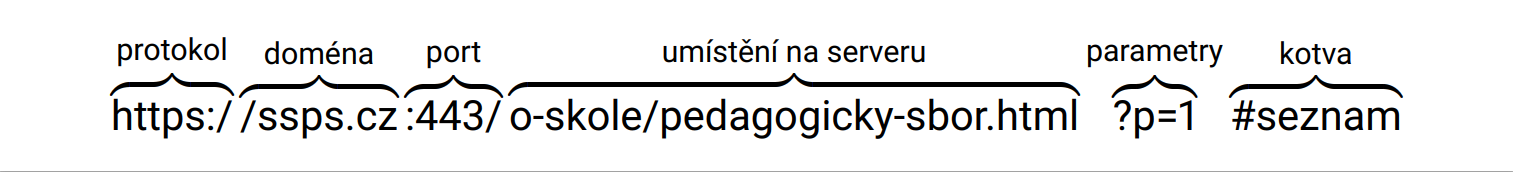
URL
- uniform resource locator
- řetězec znaků
- definovaná struktura
- case-sensitive (vyjma domén a protokolu)

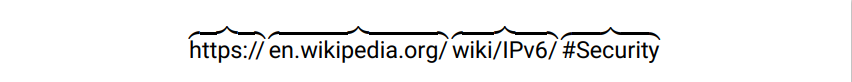
Určete části URL

Více parametrů
https://ssps.cz/?vek=4&jmeno=matej
Webový vyhledávač
- automatický systém
- vyhledává na WWW
- webový katalog
- hluboký vs. temný web
Protokoly
- nespočet protokolů
- definice struktury, syntaxe a synchronizace
- HTTP(S)
- IP
- DNS
- FTP
Nebezpečí internetu
- různé hrozby
- phishing
- malware
Jaké typy Malware znáte?
Digitální stopa
- záznamy, které zanecháváme, když používáme internet
- (ne)vědomě
- osobní zařízení nebo server
- cenné informace
Webový prohlížeč
- software určený k prohlížení WWW
- komunikace pomocí HTTP(S)
- vykreslovací jádro
- nutnost přizpůsobivosti
Hosting
- pronájem místa na serveru
- různé důvody
- webové stránky, aplikace, databáze, ...
- GitHub, Wedos, Endora, ...
Certifikát
- jednoznačná identifikaci entity
- podepsání
- certifikační autorita
- veřejný (encrypt) a soukromý (decrypt) klíč
- Let's Encrypt
- uložené informace
- platnost
- HTTPS, VPN, SFTP, SSH, ...
Autorský zákon
- webové stránky jsou chráněny autorským zákonem
- i bez slavného
SSPŠ © 2021 - vždy kontrolovat licenci
- Creative Commons
- (ne)placené služby
HTML
- Hyper Text Markup Language
- značkovací jazyk
HTML úvod
- tag—nepárový a párový
- křížení tagů
- element
- atribut
- id & class
- HTML entita
- komentáře
Soubory webů
- HTML (
*.html) - index (
index.*) - obrázky (
*.jpg, *.png, *.webp, *.svg) - CSS (
*.css) - JS (
*.js)
Pravidla
- malé písmena
- bez diakritiky
- hierarchie
- výstižné a krátké názvy
Klasické sestavení webu
- index.html
- robots.txt
- css/
- css/styles.css
- css/scss/
- img/
- js/
Linkování
/ — absolutní (od domény)
./ — aktuální složka
../ — předcházející složka
./img/cat.png
../../../js/navigation.js
/css/styles.cssStruktura HTML
HTML značky
Textové tagy
Nadpisy
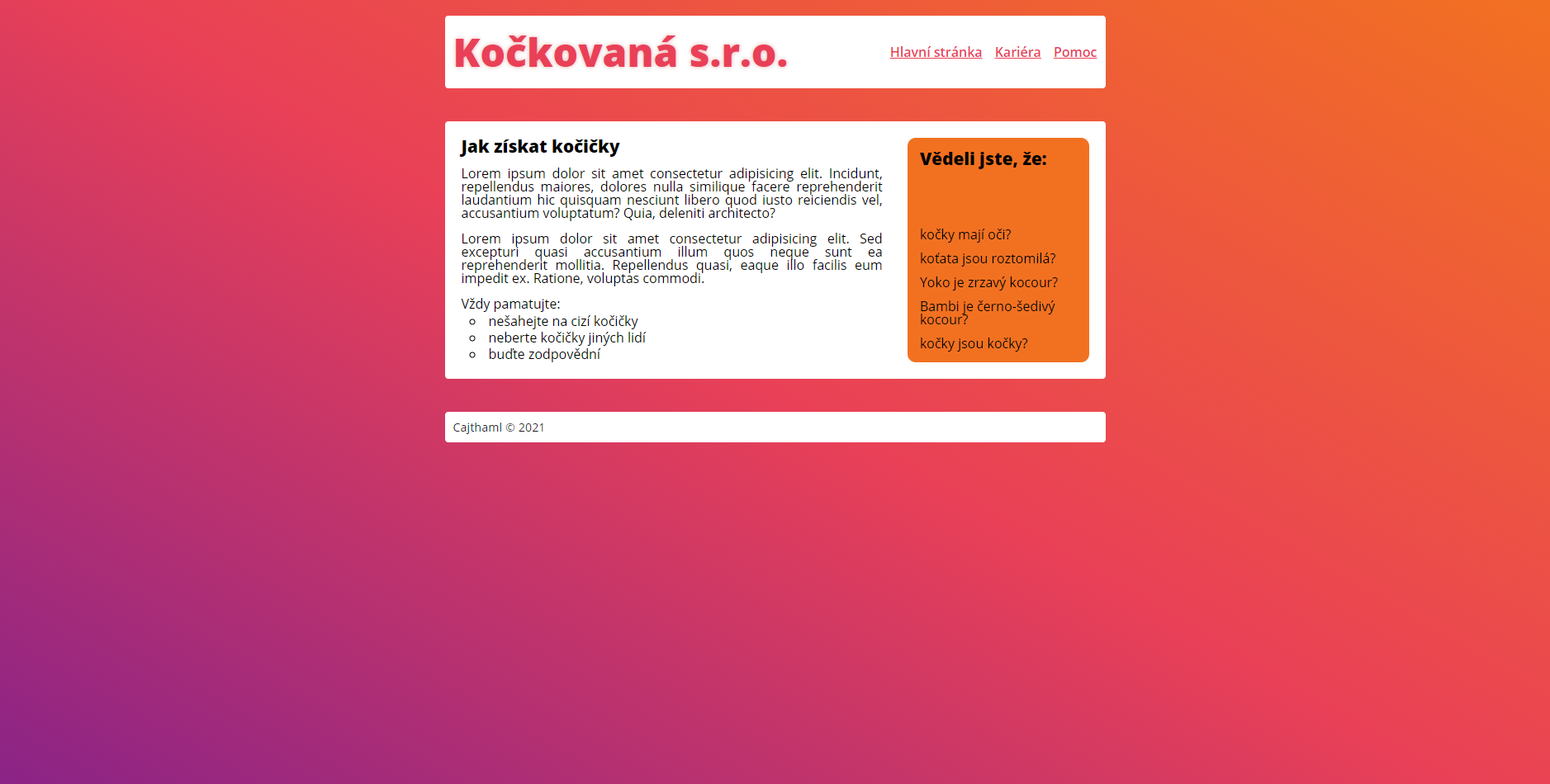
Rozložení
Vizuální tagy
Listy
Tabulky

Základní tabulky
Rozpětí
Formuláře
Formuláře
CSS
Linkování
Cascading Style Sheets
Cascading Style Sheets
- = CSS
- = kaskádové styly
- definice designu stránky
- nezávislé na HTML
- třetí verze
Pravidla
- obsahuje selektor a blok deklarací
- deklarace = vlastnosti
- vlastnosti rozdělujeme
; - jméno vlastnosti a hodnotu rozdělujeme
:
Připojení CSS
Separátní soubor
- zmenšení velikosti HTML
- lze použít opakovaně
- přehlednost
V hlavičce
- zvětšeno HTML
- nelze používat opakovaně
Inline
- postrádá smysl kaskády
- vhodný jen málokdy
- největší priorita
Komentáře
Základní vlastnosti
Barva textu
Barva pozadí
Další barvy
Tloušťka písma
- 100 — 900
- bold, bolder, light
Selektory
Tag
- určení všech tagů s daným názvem na stránce
Třída
- určení všech tagů, které mají pomocí atributu class určenou třídu
Identifikátor
- určení tagu, který má pomocí atributu id určený identifikátor
Vybrání všeho
- vybere všechny tagy
Vnořovací
- určení všech prvků, které se nacházejí uvnitř jiného prvku
- v jakékoliv hloubce
Přímý potomek
- určení všech tagů, které se nacházejí přímo uvnitř jiného tagu
Pokročilejší selektory
Seskupení selektorů
- vlastnosti v definičním bloku budou platit pro všechny vybrané selektory
Násobné selektování
Kombinování selektorů
Jednotky
Absolutní
cm,mmin— palec, 1in ≐ 2.54cmpx— pixelpt— bod, 1pt = 1/72inpc— pica, 1pc = 12pt
relativní
%— procentní hodnota rodičeem— velikost textu, 1em = aktuální velikost fonturem— velikost textu hlavního prvku stránkych— šířka znaku nuly pro aktuální písmovw— 1vw = 1% šířky zařízenívh— 1vh = 1% výšky zařízení
Textové styly
Zarovnání textu
Transformování textu
Velikost písma
Font písma
Styl písma
Dekorace textu
Mezery mezi slovy
Mezery mezi písmeny
Výška řádku
Stín textu
Blokové styly
Šířka
Výška
Odsazení uvnitř
Odsazení okolo
Zkrácení zápisu
platí i pro margin
Ohraničení
Zkrácení zápisu
platí i pro left, bottom a right
Stín
Pozadí
Obrázkové pozadí
Různé styly
Přetékání
Viditelnost
Styl listů
Průhlednost
Transformace
Typy transformací
Filter
Typy filtrů
Ohraničení tabulek
Zobrazování
display — inline
- nelze nastavit výška či šířka
- zabírají místo, které je jim dáno
display — block
- lze nastavit výška či šířka
- vždy začínají na dalším řádku a zabírají celou šířku
display — inline-block
- lze nastavit výška či šířka
- zabírají místo na řádku
display — none
- vůbec se nezobrazí
- nezabírá místo
display — další
https://www.w3schools.com/cssref/playit.asp?filename=playcss_display&preval=list-item
Flex
Úvod
- flex = moderní způsob tvorby rozložení
- velmi důležité pro moderní weby
- podporované všude
- jednoduchá responzivita
Kontejner
- = obal okolo prvků
- = container
- určuje jak se prvky budou zarovnávat
- prvky se vždy zobrazují jako blok
Předměty
- = jednotlivý prvek
- = dítě, child, item, prvek
Hlavní osa
Sekundární osa
Zarovnání na hlavní ose
justify-content
Zarovnání na sekundární ose
align-items
Zalomení
flex-wrap
Prohození os
flex-direction
Mezery
Vlastnosti předmětů
Pořadí
Zarovnání na sekundární ose
Růst / roztažení
Zmenšení / stažení
flex-shrink
Základní velikost
Devtools
Reset
(najdete v Portál>Lekce>Úvodní informace)
https://api.ssps.cajthaml.eu/file/64d9f18f79dad891e8a07c73
nepoužívejte na reálných webech

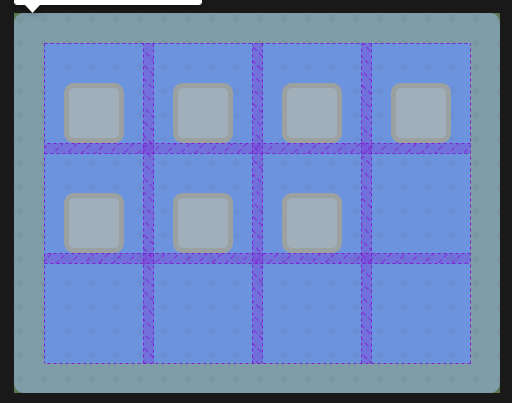
Grid
Úvod
- grid = moderní způsob rozložení
- prakticky náhrada tabulek
- rozdílný oproti flexu
- podporovaný všude
Kontejner
- = obal okolo prvků
- = container
- určuje jak se prvky budou zarovnávat
- prvky se vždy zobrazují jako blok
Předměty
- = jednotlivý prvek
- = dítě, child, item, prvek
Sloupce / řádky
sloupce = cols či columns, řádky = rows
Jednotka fr
fr= zlomek místa- místa, které lze zabrat ve gridu
Definice sloupců
Opakování definice
Definice řádků
Mezery
Rozpětí
Zarovnání
Zarovnání


Pozicování
- vlastnost
position - statické, relativní, absolutní, fixované,
lepivé
- vlastnosti
top,bottom,left,right
Statické pozicování
- static
- klasické pozicování, které známe
- podle místa na stránce
- nefungují:
top,bottom,left,right
Relativní pozicování
- relative
- velmi podobné statickému pozicování
- prvek je umístěn na stejném místě jako při statickém
- fungují vlastnosti
top, bottom, left, right
Fixované pozicování
- fixed
- prvek se při pohybu na stránce nehýbe — je vázán na velikost obrazovky
- prvek se umisťuje nad ostatní prvky — neovlivňuje jiné prvky
- fungují vlastnosti
top, bottom, left, right
Absolutní pozicování
- absolute
- prvek se zachytí na nejbližší prvek, na kterém je nějaké pozicování přesně nastavené (relative, absolute, ...)
- popř. na body
- jiná vrstva
"Lepící" pozicování
- sticky
- mění se mezi stavy relative a fixed
- podle scrollovánína stránce — dokud nenalezne dané odsazení
- potom se přilepí a hýbe se během skrolování
Vrstva
- vlastnost z-index
- číslo určující vrstvu
- čím vyšší číslo, tím bude vykresleno
navrch
- i záporné hodnoty
Pseudotřídy
Pseudotřída
- speciální selektor
- ukazuje na stav tagu
- můžeme měnit vlastnosti
- např. při najetí myši, zda je n-tý prvek, ...
- zapisujeme pomoci
: - můžeme navazovat
Navigační pseudotřídy
- selektování tagů na základě jejich položení v HTML
:nth-child(4):nth-child(2n):first-child:only-child:first-of-type
Aktivovatelné pseudotřídy
- aktivace pomocí uživatelských aktivit
:hover:active:focus
Negace
- zneguje daný selektor
:not:not(.sad):not(:first-child)
Seznam
https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-classes
Pseudoelementy
Pseudoelement
- selektor
- umožní stylovat speciální část tagu
- např. první písmeno, první řádek, ...
- používáme
:: - můžeme navazovat
::selection::first-line::first-letter::aftera::before
Seznam
https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements
Další selektory
Vedlejší potomci
Vedlejší přímí potomci
Selektování dle atributů
[attr][attr="value"][attr*="ssps"][attr^="https://"][attr$=".org"][attr~="link"](separator mezera)
https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
Priorita stylování
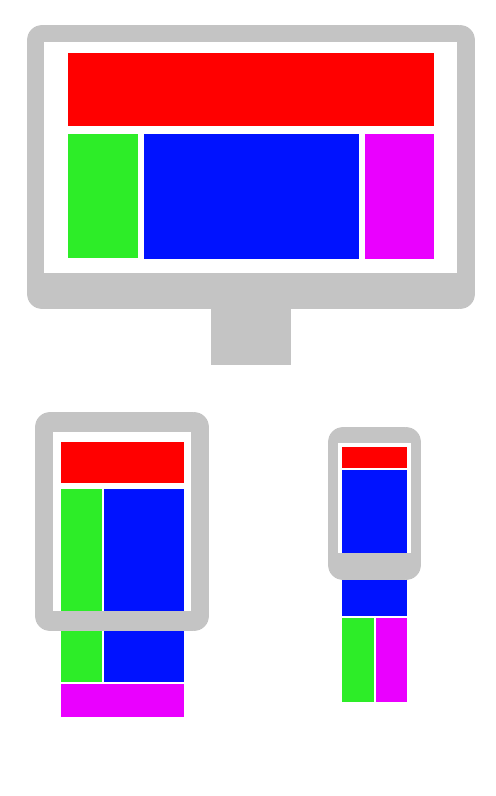
Responzivita
Responzivita
- funkčnost stránky se zobrazovat na různých zařízeních
- desktop, handheldy, tablety, hodinky, ...
- různé šířky zařízení
Historie
- prostě to nešlo
- vytvoření separátní stránky
- absence technologií
Současnost
- stránky jsou tekuté
- vlévají se do různých typů kontejnerů
- jednotky jako %, vh, vw, ...
- flexbox, grid
- DevTools

Zapnutí funkčnosti
Definice
Media queries
- způsob změny vlastností za určitých podmínek
- podmínka může být např. šířka či výška zařízení
- vkládáme pravidla
- zápis až na konci
Způsoby návrhu
Způsoby návrhu
- z malého do velkého zařízení
- z velkého do malého zařízení
- určení breakpointů

Děkuji za pozornost!
- matej.cajthaml@ssps.cz
- https://ssps.cajthaml.eu/