CSS Preprocesory
MVOP WBF
Bc. Matěj Cajthaml — SSPŠ
©
Proměnné v CSS
Proměnné v CSS
- podobné jako vlastnosti
- čteme pomocí
funkce
- začínají pomocí
-- - používáme pomocí
var(--jmeno)
Ukázka proměnných v CSS
:root
- předdefinovaný selektor
- reprezentuje kořen dokumentu
- používáme pro definici proměnných, které jsou k dispozici v celém dokumentu
Přepisování proměnných
- proměnné můžeme znovu definovat v pravidlech
- hodnoty budou k dispozici pouze v rámci tohoto pravidla a jeho potomků
Základní hodnoty
- pokud není proměnná definována, použije se její základní hodnota
- základní hodnotu definujeme pomocí
var(--jmeno, hodnota)
Ukázka komplikovanějších proměnných v CSS
Můžeme v definici proměnné použít hodnotu z jiné proměnné?
Můžeme použít hodnotu ve složené vlasnosti? Co např. v filter?
Node.js
Node.js
- systém pro psaní aplikací
JavaScript na serveru / v konzolové řádce
- komplexní systém
- alfa-omega celého MVOPu
V Node.js máme k dispozici vše z našeho známého JS (bez DOMu a spojených věcí) a dokonce věci na více (práce se soubory, ...).
https://nodejs.org/en/
Ukázka použití
- příkaz
node
npm
npm
- balíčkovací systém
- pro Node.js
- balíček = knihovna = library, ...
Balíčky
- instalujeme jako projekt
- instalujeme globálně (různé správce)
- 1.3 milionu balíčků zaregistrováno
package.json
- ukládání informací o projektu
- seznam knihoven, jejich verze
- příkazy a další nastavení
npm
- npm se instaluje společně s Node.js
https://www.npmjs.com
A více... později!
SASS
SASS
- = Syntactically Awesome Style Sheets
- preprocesorový skriptovací jazyk
- kompiluje do kaskádových stylů
CSS with superpowers
- metajazyk
Syntaxe
- dva formáty
- Sass — formátování pomocí odrážek
- SCSS — formátování podobné CSS
Důvod existence
- přehlednější zápis
- rozdělení na celky
- využití proměnných
- využití funkcí
Kompilace
- zdrojové kódy
.scssči.sass - zdrojové kódy kompilujeme pomocí sass-kompilátoru
- zdrojový kód → použitelné CSS
Kompilátory
- oficiální:
npm install -g sass - webové: https://www.sassmeister.com
SASS Kompilátor
PRÁCE
Otevřete si příkazovou řádku a nainstalujte kompilátor pomocí příkazu:
npm install -g sass
Poté zadejte následující příkaz, který by Vám měl zobrazit verzi SASS kompilátoru:
sass --version
Ukázka kompilace
sass source.scss target.csssass --no-source-map source.scss target.csssass --watch source.scss target.cssZápis SCSS
CSS je validní zápis v SCSS.
CSS však není validní ve formátu Sass.
Vnořování 1
Vnořování 2
Proměnné
- již znáte z PVA/WBA
- uchovávají určité data
- nezáleží nám na datovém typu
- lze opakovaně využívat
Jaké jsou výhody proměnných?
Používání proměnných
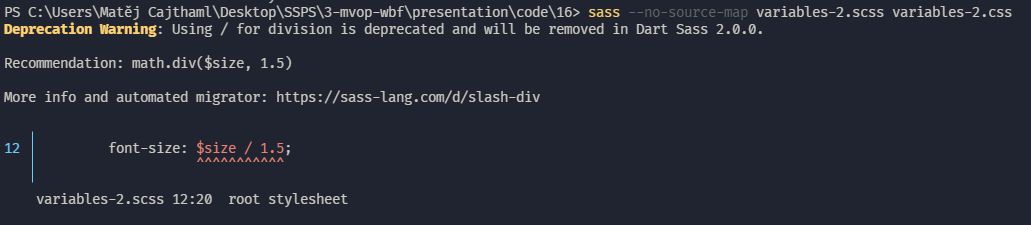
Varování

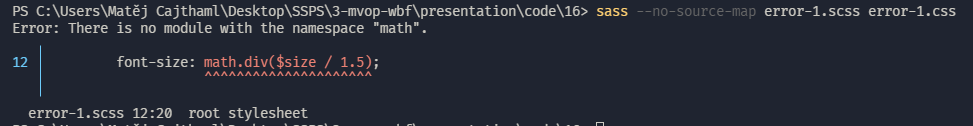
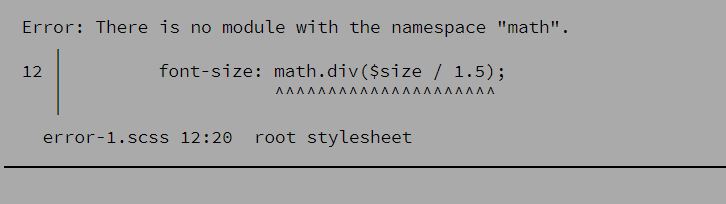
Chybová hláška


Aktuální prvek
- pomocí operátoru
&
Práce s barvami
Moduly
@import je již zastaralý a měl by se využívat @use, viz. ZDE.
Komentáře
- můžeme používat komentáře typu
/* 😭 */ - a na více
// 🤠
Mixiny
Dokumentace
Funkce
Práce
Najděte v dokumentaci SASSu informace o tom, jak se liší funkce a mixiny.
Jaký je rozdíl mezi CSS a SASS proměnnými?
Funkce
Funkce
- způsob rozdělení logiky
- přijímá parametry a vrací jednu hodnotu
- hodí se např. na výpočty či různé nastavení
Ukázka funkcí
Mixins
Mixins
- způsob definování funkcí které vracejí více vlastností či bloky
- dají se vkládat do jiných selektorů
- hodí se např. na responzivitu, opakující se kód, ...
Ukázka mixins
Cykly
Cykly
- opakování hodnot / vlastností / bloků pro určité hodnoty
- hodí se např. na repetetivní práci, mnoho hodnot
Ukázka opakování
Práce



LESS
Děkuji za pozornost!
- matej.cajthaml@ssps.cz
- https://ssps.cajthaml.eu/