Simulace
MVOP WBF
Bc. Matěj Cajthaml — SSPŠ
©
Animace
Co si pamatuje z animaci z WBA?
Animace v CSS
- přechodové animace (
transition) - pravé s snímky (
@keyframes) - problém s animacemi vlastností, které nemají
přechodné
hodnoty
Animace v JS
- pokročilé pomocí příkazů (
.animate())
Proč animace pomocí JS používáme?
Povědomé...
Práce
Canvas
V následujících hodinách se budeme zaobírat animacemi zejména pro grafické vylepšení webů. Ukážeme si však i jak se používají k simulacím či jak se používají pro základní hry.
Canvas
- tag
<canvas> - jediný prvek v HTML5 určený k vykreslování
- pomocí skriptu říkáme, co se má vykreslit
Kontext
- určuje, jaké metody a jak vykreslujeme do canvasu
- funkce na canvas HTML v DOMu
.getContext(type) - jediný typ (prozatím):
2d
Souřadnice
- souřadnice v 2D kontextu fungují jako obvyklá mřížka
- horní levý roh je pozice
(0,0)
Práce s cestami
- nějaké tvary tvoříme z cest
- cesty musím začít —
beginPath - cesty musím ukončit —
closePath - cesty poté můžeme vyplnit —
fill() - cesty poté můžeme ohraničit —
stroke()
Jak určujeme barvu výplně a jak nastavujeme šířku ohraničení?
Můžeme udělat jak vyplnění tak i ohraničení na jedné cestě?
Základní tvary
fillRect(startX, startY, endX, endY)— vykreslí obdelníkmoveTo(startX, startY)— začátek čárylineTo(endX, endY)— konec čáryarc(x, y, r, startAngle, endAngle)— definice cesty křivky
Voda
Práce
Další části
Vypisování textu
Obrázky
Přesuny a otáčení
A další...
- přechody barev
.save().restore()
Animace canvasu
Animace canvasu
- do canvasu můžeme postupně věci přidávat (tj. zavoláme metody)
- canvas můžeme vyčistit pomocí
clearRect
Opakování
- lze použít
setIntervalasetTimeout - nová funkce
window.requestAnimationFrame(fnc)
Jaké jsou výhody jednotlivých možností opakování / překreslení?
Voda teče
Práce
Proč nepoužíváme práci s DOMem (např. absolutní pozicování) místo canvasu?
Co je WebGL?
Kolik % uživatelů dle prohlížeče podporuje WebGL?
Jak se liší WebGL a 2D kontext v canvasu?
Co jsou to shadery?
Co je to Three.js? K čemu se používá?
K čemu je Spline? K čemu se používá?
Ukážeme si Three.js. Dokumentace: https://threejs.org
Three.js
- kamera
- scéna
- mesh
- materiál
- animace / překreslování
- světla
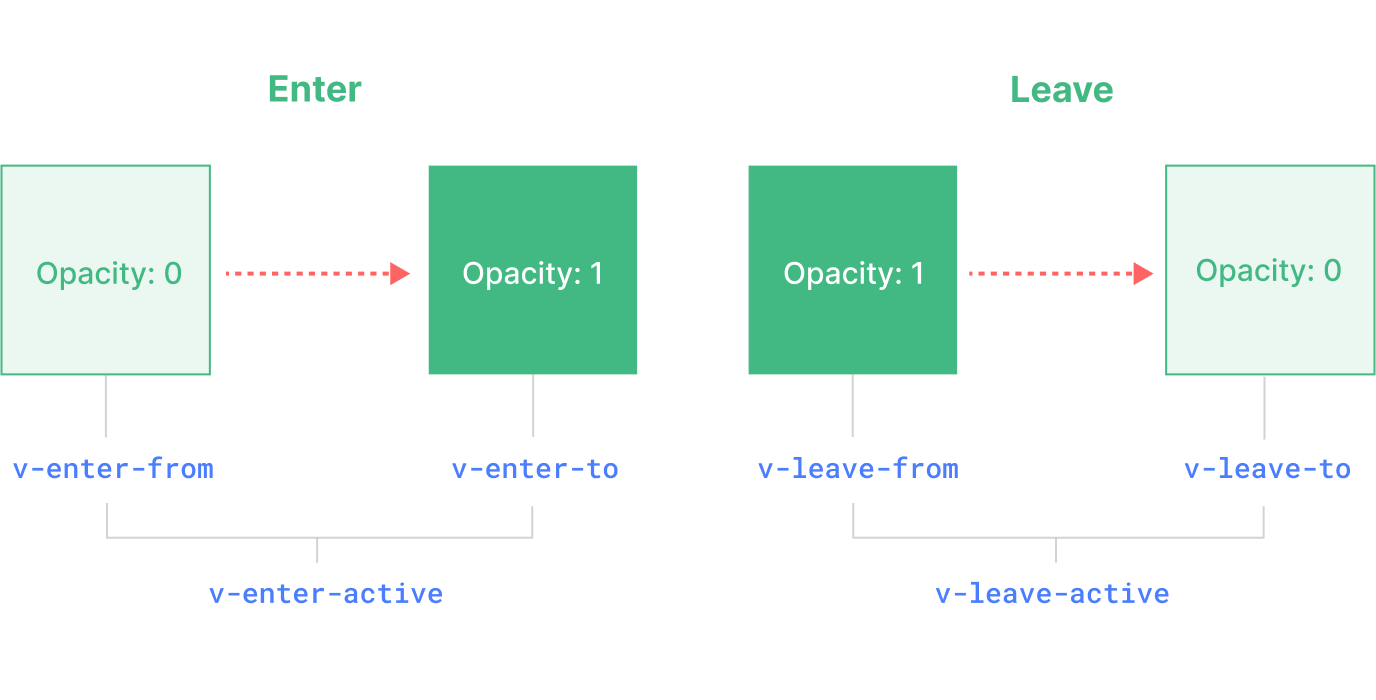
Animace ve Vue
Přechody mezi stavy
- tag
<Transition> - zapne animaci při přechodu stavů prvku
- musí mít jeden root tag (např. i komponenta)
Ukázka

Ukázka
Ukázka
Zjistěte, zda se můžeme na události <Transition> zachytit kódem. Proč
bychom to dělali?
Skupiny animací
Často potřebujeme animovat jeden prvek v závislosti na ostatních. Proč?
Přechodové skupiny
- tag
<transition-group> - kontroluje všechny prvky a případně zapne animaci
Ukázka
Ukázka
Knihovny pro animace
Knihovny
Pokročilé ThreeJS
Děkuji za pozornost!
- matej.cajthaml@ssps.cz
- https://ssps.cajthaml.eu/